[程式碼&DEMO] [HackMD完整筆記]
點擊圖片,圖片會展開,字從上下方移入;再點擊一次,即會收合,上下方的字也會被擠出去。
CSS部分:
JS部分:
Step1.
觀察:外層1個panels大panel,包著5個小panel,小panel裡包著三個p表示上中下文字。
為了設定為flex,先在大panel:panels 加上display: flex及flex-direction: column
每個小panel加上flex: 使各子元件最大占比為1,就是每個元件最大占比為20%。
為panel加上justify-content: center使其水平置中,
加上了display: flex
Step2.
對panel底下的first-child及last-child做位移效果,
設計open-active,當觸發時,透過transition做出移回原位的動畫。
Step3.
選取所有.panel節點。
透過addEventListener來監聽:
監聽click事件:當click事件觸發,執行toggleOpen(),添加上一個open樣式
監聽transitionend事件:當執行.open樣式時會同時觸發transitionend事件,觸發之後去執行toggleActive(),為此 panel添加 .open-active樣式
藉由.classList.toggle去新增/移除動畫class樣式

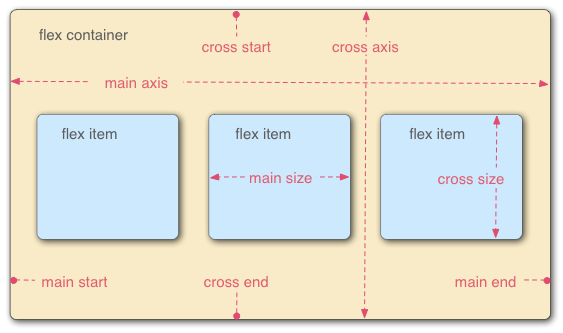
(圖片來源:MDN)
容器內項目的排列方向
row : 從左到右,再從上到下
row-reverse: row的順序顛倒
column: 從上到下,再從左到右
column-reverse: column的順序顛倒
決定flex的項目是否換行
nowrap:(預設值)不換行,全部項目都放在同一行內(寬度會自動調整)
wrap:換行,依照內容或寬度自動換行。
wrap-reverse:換行,但跟wrap順序相反
決定flex項目與容器的水平對齊設定
flex-start:(預設值)項目對齊最左邊的main start(水平起點)
flex-end:項目對齊容器最左邊的main end(水平終點)
center:水平置中
space-between:平均分配項目,最左和最右的flex項目會和main start及main end貼齊。
space-around:平均分配項目,間距平均分配。
決定flex項目與容器的垂直對齊設定。
flex-start:(預設值)對齊容器最上面的cross start(垂直起點)
flex-end:對齊容器最下面的cross end(垂直終點)
center:垂直置中
stretch:將flex項目撐開至容器的高度
baseline:以所有flex項目的基線作為對齊標準
align-items是處理內容為單行的項目, 如果是多行的項目,就要用align-content屬性。
flex-start:(預設值)對齊容器最上面的cross start(垂直起點)
flex-end:對齊容器最下面的cross end(垂直終點)
center:垂直置中
space-between:第一行與最後一行分別貼齊最上方與最下方
space-around:行距平均分配
stretch:將flex項目撐開至容器的高度
